Structure Above Else
Often overlooked, Page Layouts, Columns, and Sections can significantly improve how you display content and help you to accentuate key points.
Instead of presenting your content as a dense, vertical monolith of text, you can transform the page space into a dynamic, engaging structure that captivates your audience.
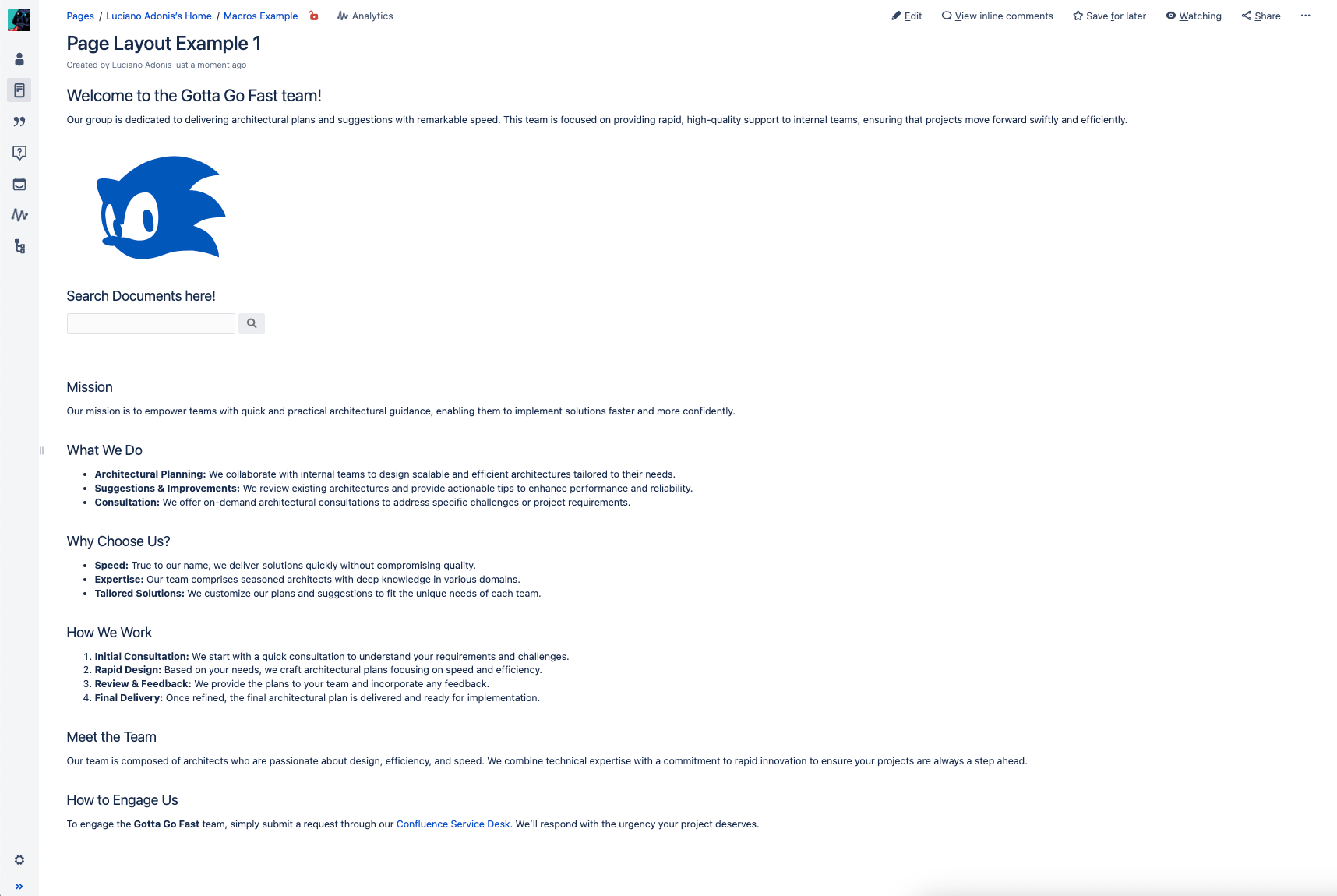
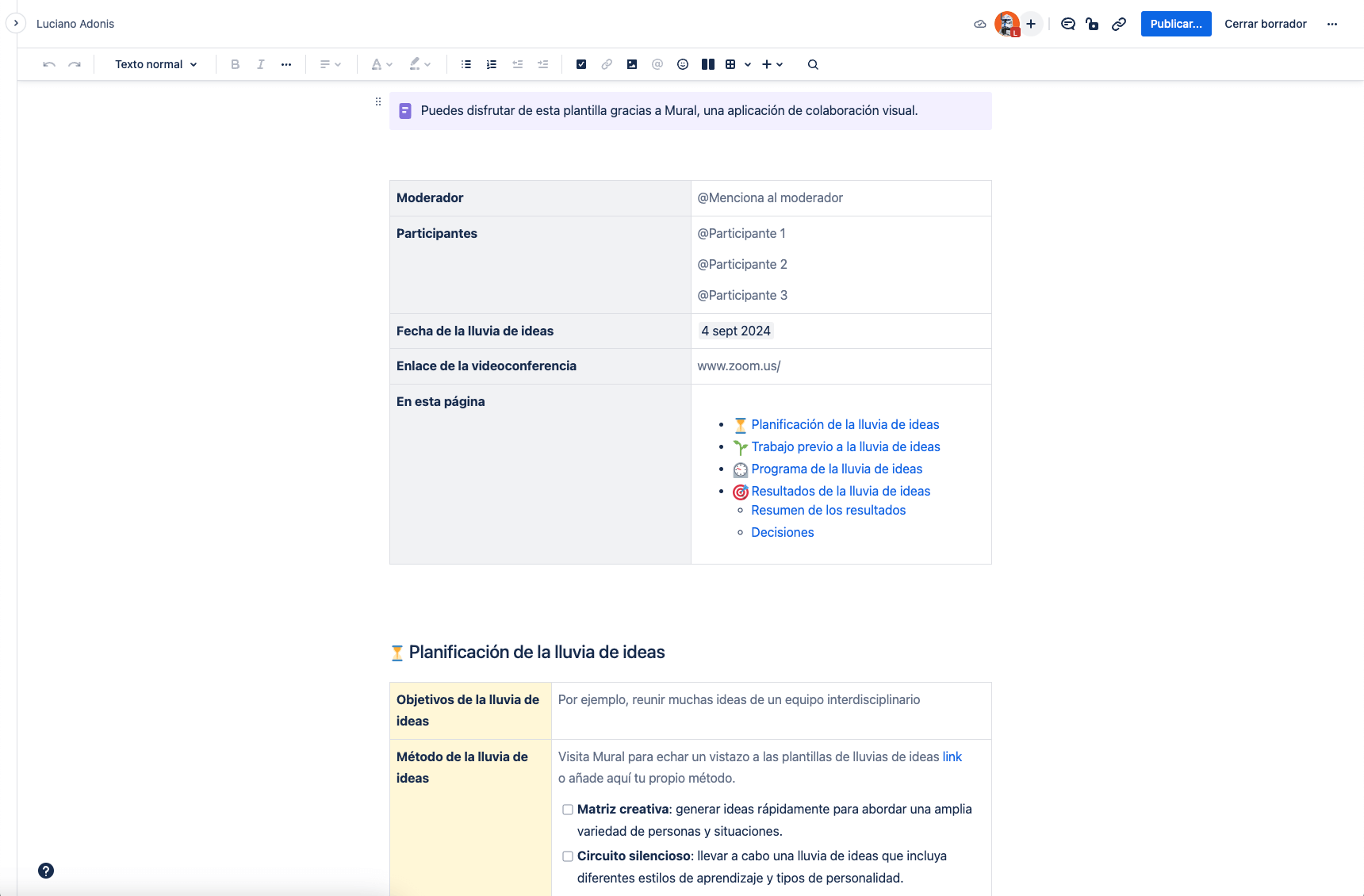
The following page, a dummy (thanks, ChatGPT), would be your run-of-the-mill page in Confluence. Let’s see it!

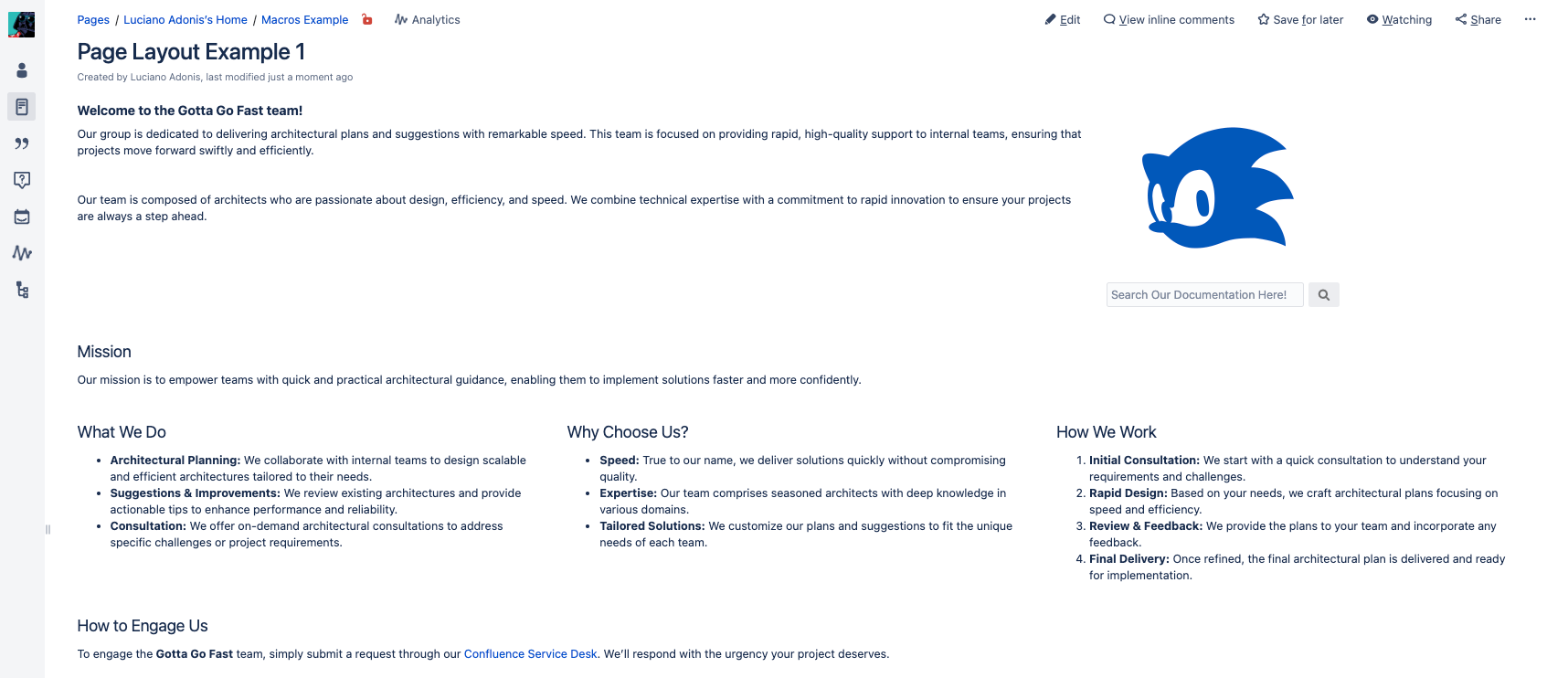
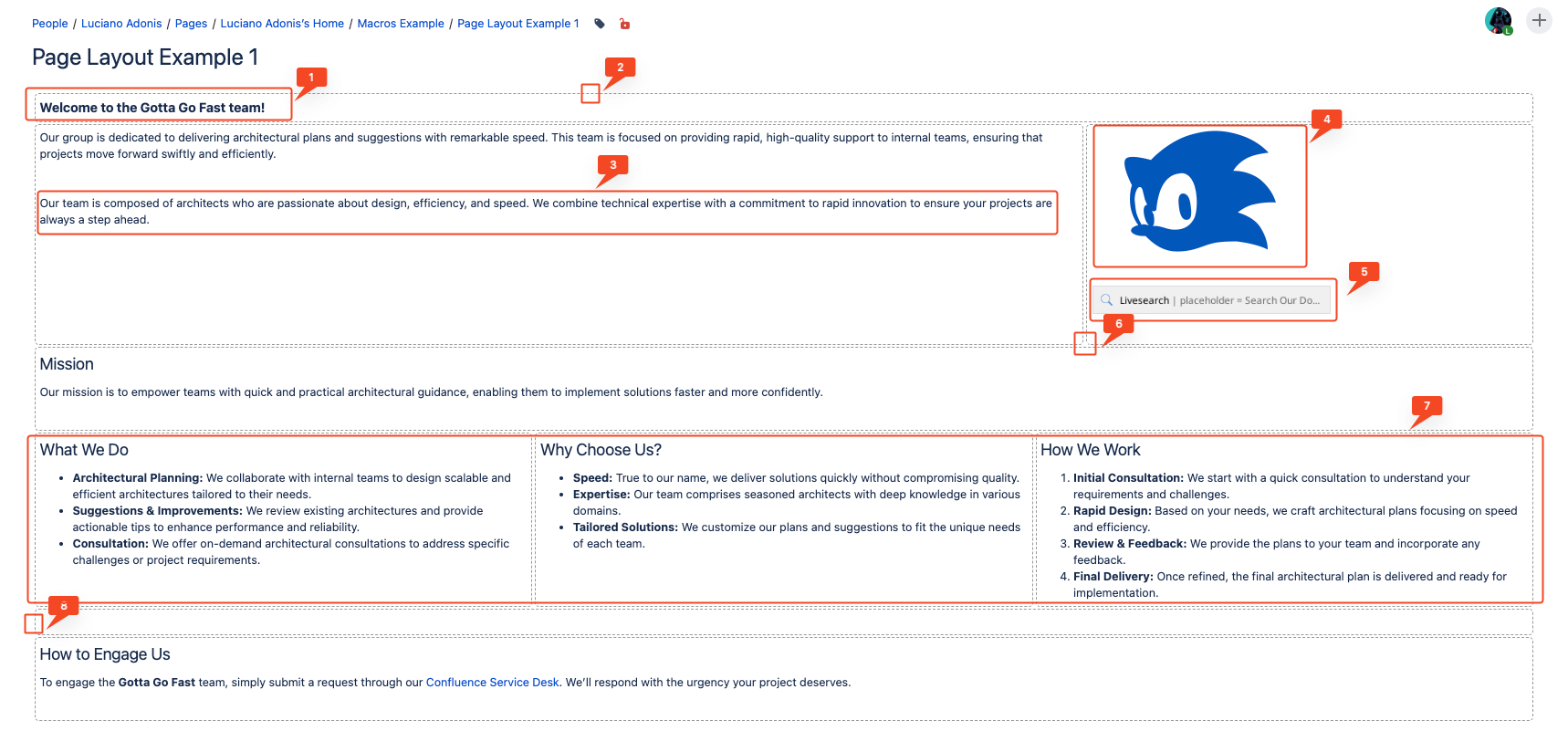
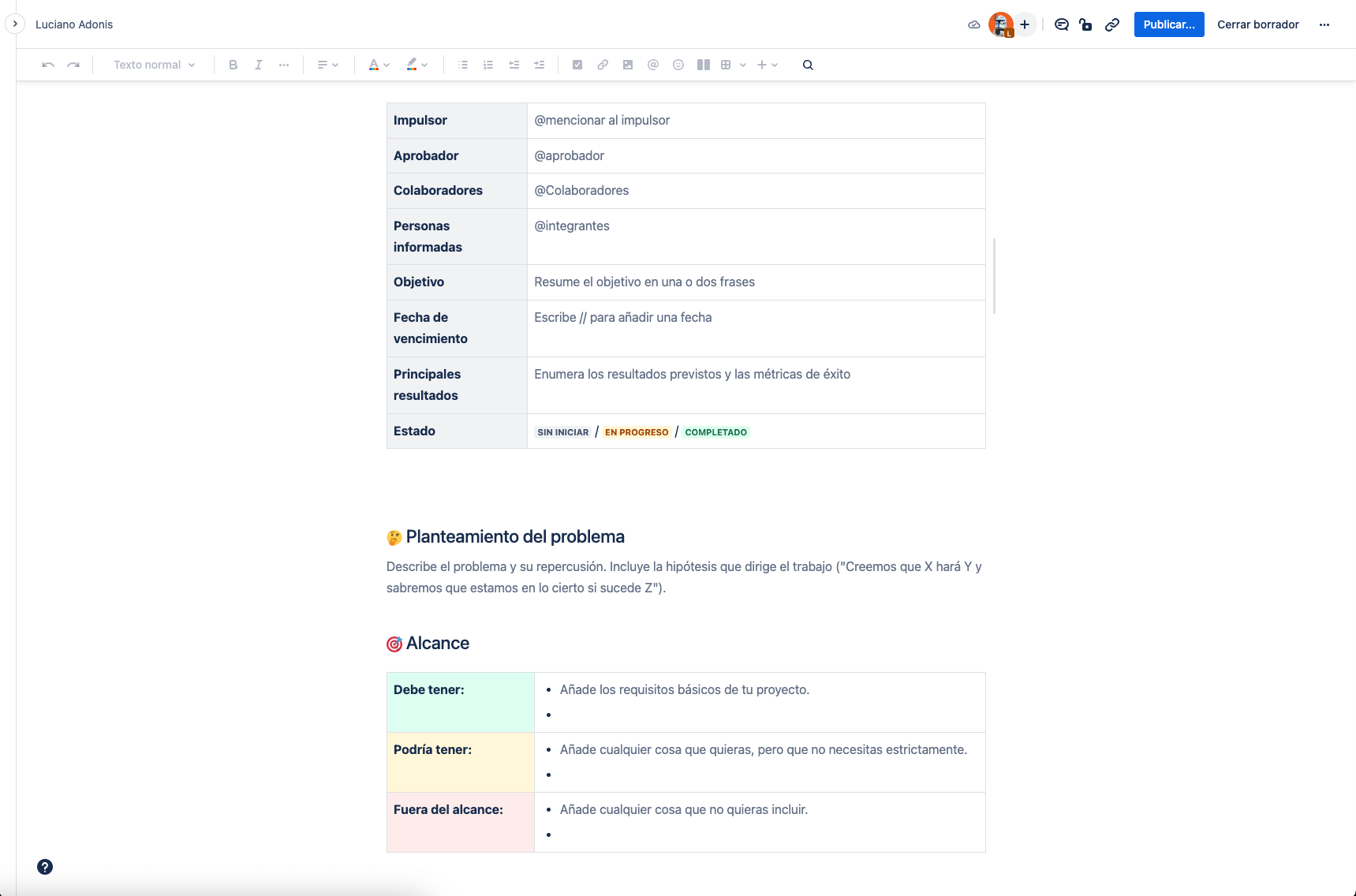
I’m not mean. It is just Digital Feng Shui. Now let’s continue with an “arranged” version of it:

So, what happened? A few slight changes to the layout:

You may say that it looks good, but it lacks personality as it may work as a page for documentation but not for a team presentation. If that’s the case, you can skip right to the Panels and Layout section to see a more colorful example.
One of the biggest problems that I have seen regarding people documentating is a lack of structure, so basically they expend more time wondering about how to do structure the page rather than sitting down to write.
By using a template you can limit the scope of the work, so instead of making something from nothing, they just have to fill the document with the proper information.
Before diving in types of structures, we have to discuss about ways to make the Template more obvious to the casual Confluence User.
Instead of creating a normal page by clicking the ‘Create’ button, you have to select the three dots at the side. If you or your admin promoted the template, it will appear in the first options, and you can select it and finally have the format.
There are more straightforward ways to achieve this, but you may understand why people always miss this.
Add Page via Form. In later sections, we will board more Macros, but by now, this is what lets you define a button to create a page based on a defined template or Live Templates.
The Live Templates must be discussed separately, which can quickly get tricky.
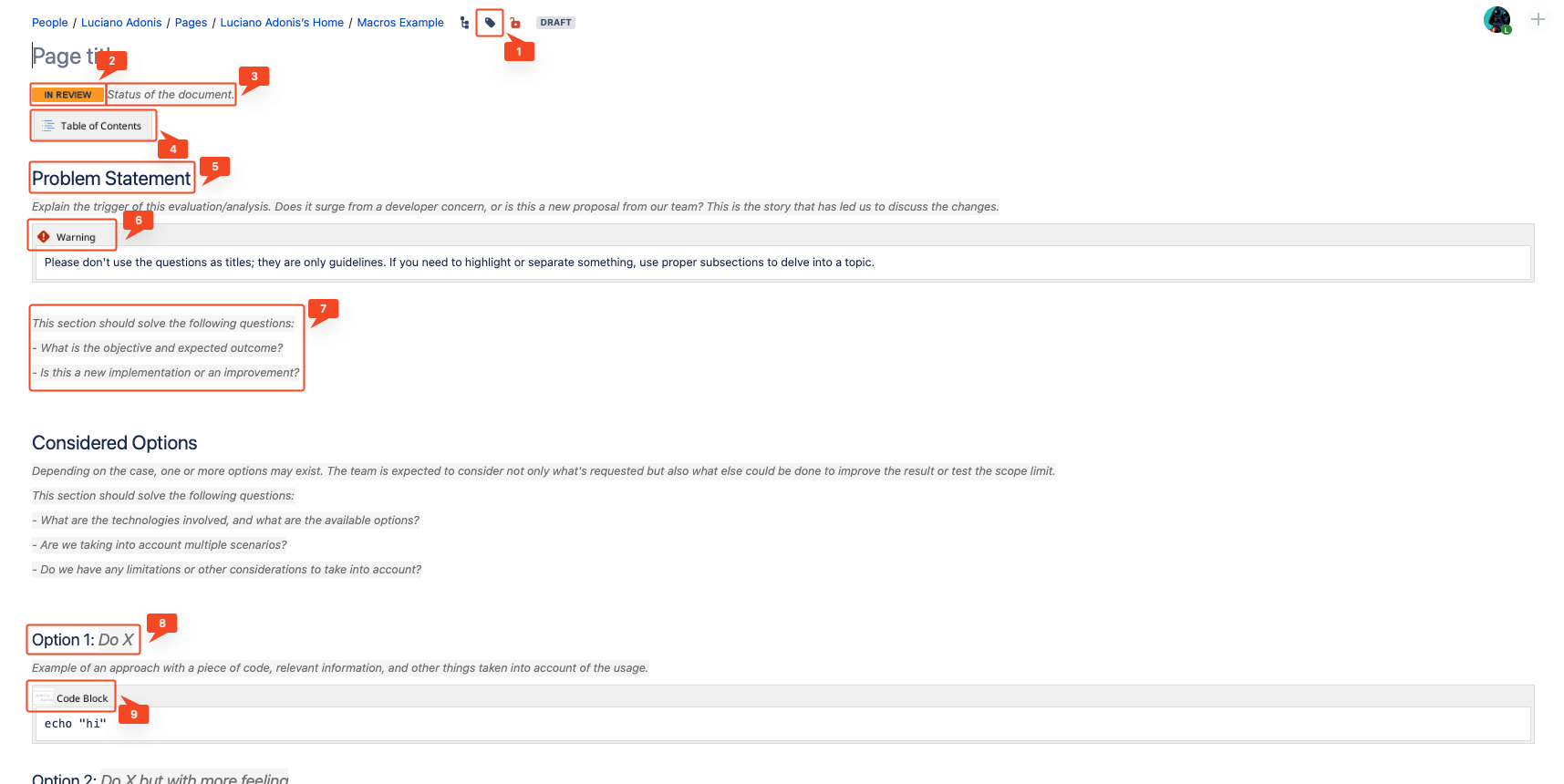
An Architecture Decision Record (ADR) is a decent example of that! By “Complex” I’m referring to the lenght and the things that the page has to aboard.
In short, a document that get’s you information relevant of how things where, what where the options, what was proposed and how changes were applied. I cannot state how helpful is to have that for both onboarding (as context) and for internal agreedments.

After seeing the example of a Complex Document, you may wonder if you need much noise for everything. The answer is NO!
Where I’m currently working, we have two main patterns: for Procedures and Troubleshooting. Those can be summarized in:
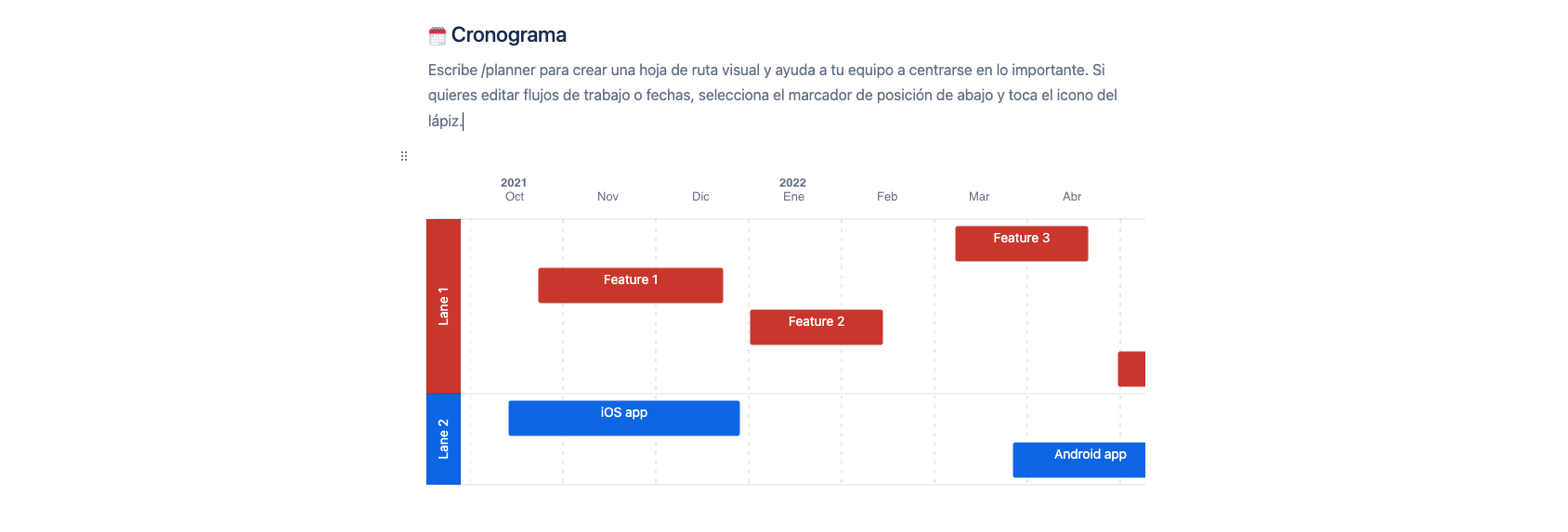
The Cloud version has the advantage to have more variety and freedom to provide Templates.
From that link I picked just a few examples:




While these templates are great and can save time, remember that not everything that shines is gold. You should look beyond predefined templates and customize your workflow. Don’t feel constrained by the structure—use these templates as a starting point, but have the insight to choose the right tools and create something unique!
The idea is not to go and reinvent the wheel but to have the insights to pick the right tools and come up with something intersting!